
Lists are essential UI components and it always comes in handy if you’re trying to showcase data effectively to your users. Rendering HTML lists with React Fragments If a parent div was used inside the render(), then the resulting HTML will be invalid.

must return multiple elements to render valid HTML. However, in the case of React Fragments, its components can easily render without needing a DOM node wrapping it.Ī common approach in component-based development is for a component to render a list of child components or elements as part of its output.

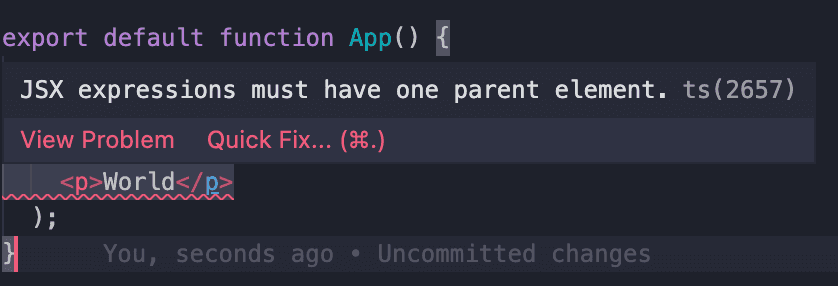
Įarlier to achieve this developers would usually use div tags however they expand your codebase since these tags usually add up in the DOM nodes making your codebase expand exponentially. To solve this problem, React provides a feature called fragments, with which you can use it by wrapping your elements in tags, or by using the shorthand syntax. For example, you should return a list of items that should be wrapped in tags, where you can't use a div or span as the parent element. However, sometimes using an as the parent element can be inconvenient or semantically incorrect. This is because React requires that each component have a single root element. Issue: In React, when you create a component that returns multiple HTML tags, you'll often need to wrap them in a single parent element like a. React fragments can help you wrap multiple components within an HTML tag without disrupting the DOM nodes in your codebase. React Fragments were first introduced with version 16.2.0 in 2017 and since then it has become mainstream for react developers. What are React Fragments and When to use them? Avoiding Common Pitfalls when working with React Fragments.Reasons React Fragments Is A Must For Developers.Step-by-Step Guide to using React Fragments.Difference between React Fragment and React Component.



 0 kommentar(er)
0 kommentar(er)
